用HTML5构建一个流程图绘制工具
在我们的开发工程中经常会使用到各种图,所谓的图就是由节点和节点之间的连接所形成的系统,数学上专门有一个分支叫图论(Graph Theroy)。利用图我们可以做很多工具,比如思维导图,流程图,状态机,组织架构图,等等。今天我要做的是用开源的HTML5工具来快速构造一个做图的工具。
工具选择
预先善其事,必先利其器。第一件事是选择一件合适的工具,开源时代,程序员还是很幸福的,选择很多。
-
flowchart.js http://adrai.github.io/flowchart.js/ , 基于SVG创建Flow Chart
-
go.js http://www.gojs.net/latest/index.html go.js 提供一整套的JS工具 ,支持各种交互式图表的创建。有免费版和收费版
-
joint.js http://www.jointjs.com/ joint.js 是另一个创建图标库的工具,也提供免费版和商业版
-
jsPlumb http://www.jsplumb.org/ jsPlumb是一套开源的流程图创建工具 ,小巧精悍,使用简单
-
d3 http://d3js.org 在html5领域,d3可谓是最好的可视化基础库,提供方面的DOM操作,非常强大。
最终,我选择了jsPlumb,因为它完全开源,使用很简单,用D3的话可能会多花很多功夫。joint.js也不错。大家可以根据自己的需要选择。
构建静态应用
下面我们一步一步的来使用jsPlumb来创建我们的流程图工具。
第一步是等待DOM和jsPlumb初始化完毕,类似document.ready()和jquery.ready(), 要使用jsPlumb, 需要把代码放在这个函数里:
jsPlumb.ready(function() {
// ... your code goes here ...
}
创建一个jsPlumb的实例,并初始化jsPlumb的配置参数:
//Initialize JsPlumb
var color = "#E8C870";
var instance = jsPlumb.getInstance({
// notice the 'curviness' argument to this Bezier curve. the curves on this page are far smoother
// than the curves on the first demo, which use the default curviness value.
Connector : [ "Bezier", { curviness:50 } ],
DragOptions : { cursor: "pointer", zIndex:2000 },
PaintStyle : { strokeStyle:color, lineWidth:2 },
EndpointStyle : { radius:5, fillStyle:color },
HoverPaintStyle : {strokeStyle:"#7073EB" },
EndpointHoverStyle : {fillStyle:"#7073EB" },
Container:"container-id"
});
这里给给出了一些配置包括,连接线(这里配置了一个贝塞尔曲线),线的风格,连接点得风格。Container需要配置一个对应的DIV容器的id。(这里也可以使用setContainer的方法)
下面我们要创建一个节点(node),每一个节点可以用一个DIV来实现。我这里提供了一个函数来创建节点。
function addNode(parentId, nodeId, nodeLable, position) {
var panel = d3.select("#" + parentId);
panel.append('div').style('width','120px').style('height','50px')
.style('position','absolute')
.style('top',position.y).style('left',position.x)
.style('border','2px #9DFFCA solid').attr('align','center')
.attr('id',nodeId).classed('node',true)
.text(nodeLable);
return jsPlumb.getSelector('#' + nodeId)[0];
}
这里做的事情就是创建了一个DIV元素,并放在对应的容器的制定位置上,注意为了支持拖拽的功能,必须使用position:absolute 。
我使用D3来操作DOM,大家可能会更习惯JQuery,这纯属个人喜好的问题。
最后返回创建节点的实例引用,这是的selector使用了jsPlumb.getSelector()方法,它和JQuery的selector是一样的,这样用的好处是你可以使用不同的DOM操作库,例如Vanilla
下面我使用一个函数来创建端点/锚点(anchor),锚点就是节点上的连接点,用于连接不同的节点。
function addPorts(instance, node, ports, type) {
//Assume horizental layout
var number_of_ports = ports.length;
var i = 0;
var height = $(node).height(); //Note, jquery does not include border for height
var y_offset = 1 / ( number_of_ports + 1);
var y = 0;
for ( ; i < number_of_ports; i++ ) {
var anchor = [0,0,0,0];
var paintStyle = { radius:5, fillStyle:'#FF8891' };
var isSource = false, isTarget = false;
if ( type === 'output' ) {
anchor[0] = 1;
paintStyle.fillStyle = '#D4FFD6';
isSource = true;
} else {
isTarget =true;
}
anchor[1] = y + y_offset;
y = anchor[1];
instance.addEndpoint(node, {
uuid:node.getAttribute("id") + "-" + ports[i],
paintStyle: paintStyle,
anchor:anchor,
maxConnections:-1,
isSource:isSource,
isTarget:isTarget
});
}
}
instance是jsPlumb的实例
node是我们用addNode方法创建的Node实例
ports,是一个string的数组,指定端点的个数和名字
type,可能是output或者input,指定端点的种类,一个节点的输出端口可以连接另一个节点的输入端口。
这里anchor是一个四维数组,0维和1维分别是锚点在节点x轴和y轴的偏移百分比。我这里希望把端口画在节点的左右两侧,并按照端口的数量均匀分布。
最后使用instance.addEndpoint来创建端点。注意这里只要指定isSource和isTarget就可以用drag&drop的方式来连接端点,非常方便。
下面一步我们提供一个函数来连接端点:
function connectPorts(instance, node1, port1, node2 , port2) {
// declare some common values:
var color = "gray";
var arrowCommon = { foldback:0.8, fillStyle:color, width:5 },
// use three-arg spec to create two different arrows with the common values:
overlays = [
[ "Arrow", { location:0.8 }, arrowCommon ],
[ "Arrow", { location:0.2, direction:-1 }, arrowCommon ]
];
var uuid_source = node1.getAttribute("id") + "-" + port1;
var uuid_target = node2.getAttribute("id") + "-" + port2;
instance.connect({uuids:[uuid_source, uuid_target]});
}
node1和node2是源节点和目标节点的引用,port1和port2是源端口和目标端口的名字。
使用instance.connect方法来创建连接。 overlays用来添加连接线的箭头效果或者其他风格,我这里没有使用,因为觉得都不是很好看。大家如果要用,只要把overlays加入到instance.connect的方法参数就可以了。
调用以上方法来创建节点,端点和连接线。
var node1 = addNode('container-id','node1', 'node1', {x:'80px',y:'20px'});
var node2 = addNode('container-id','node2', 'node2', {x:'280px',y:'20px'});
addPorts(instance, node1, ['out1','out2'],'output');
addPorts(instance, node2, ['in','in1','in2'],'input');
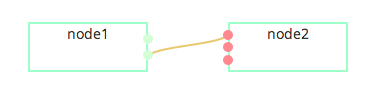
connectPorts(instance, node1, 'out2', node2, 'in');
这里我们创建了两个节点,第一个节点有两个输出端口,第二个节点有三个输入端口,然后把第一个节点的out2端口连接到第二个端点的in端口。效果如下:

最后我们给节点增加drag&drop的功能,这样我们就可以拖动这些节点来改变图的布局了。
instance.draggable($('.node'));
这里似乎依赖于JQuery-UI,我还不是很清楚。
交互式创建节点
我们已经初步具有了创建图的功能,可是节点的创建必须通过程序,我们希望用交互的方式来创建节点。
通常我们希望有一个tree view的控件,让后通过拖拽来创建对应类型的节点。这里我使用了这个开源的tree view,基于bootstrap https://github.com/jonmiles/bootstrap-treeview
我们先创建一个tree view:
function getTreeData() {
var tree = [
{
text: "Nodes",
nodes: [
{
text: "Node1",
},
{
text: "Node2"
}
]
}
];
return tree;
}
//Initialize Control Tree View
$('#control-panel').treeview({data: getTreeData()});
树上有两个节点:

然后我实现从树上拖拽对应的节点,到流程图上的逻辑。
//Handle drag and drop
$('.list-group-item').attr('draggable','true').on('dragstart', function(ev){
//ev.dataTransfer.setData("text", ev.target.id);
ev.originalEvent.dataTransfer.setData('text',ev.target.textContent);
console.log('drag start');
});
$('#container-id').on('drop', function(ev){
//avoid event conlict for jsPlumb
if (ev.target.className.indexOf('_jsPlumb') >= 0 ) {
return;
}
ev.preventDefault();
var mx = '' + ev.originalEvent.offsetX + 'px';
var my = '' + ev.originalEvent.offsetY + 'px';
console.log('on drop : ' + ev.originalEvent.dataTransfer.getData('text'));
var uid = new Date().getTime();
var node = addNode('flow-panel','node' + uid, 'node', {x:mx,y:my});
addPorts(instance, node, ['out'],'output');
addPorts(instance, node, ['in1','in2'],'input');
instance.draggable($(node));
}).on('dragover', function(ev){
ev.preventDefault();
console.log('on drag over');
});
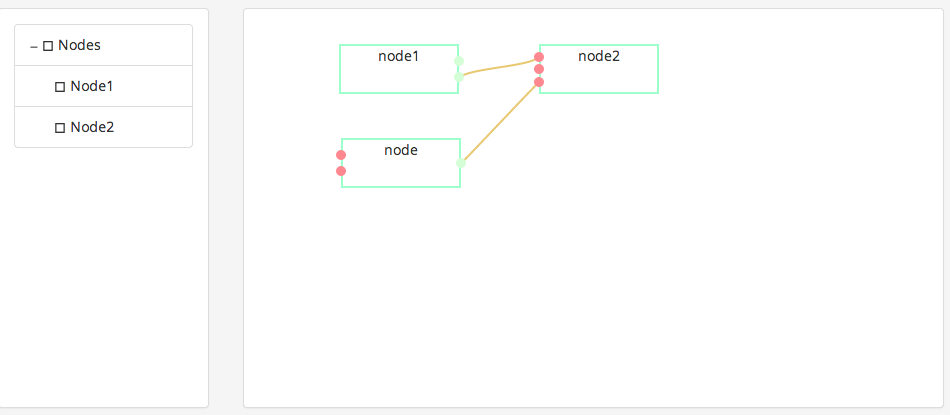
这里要注意的是要避免和jsPlumb拖拽端点的逻辑冲突,当检测到target是jsPlumb对象是需要直接从drop方法中退出以执行对应的jsPlumb的drop逻辑。
好了,一个绘制流程图的软件工具初步完工。

我把代码放在oschina的代码托管服务上了, 大家有兴趣可以下来试试 http://git.oschina.net/gangtao/FlowChart-Builder
2015年9月01日 14:40
go.js能用于商业上吗??
2018年4月07日 22:13
sdfdfs
fdsfsdfsdf
sfd
fsd
f
dsf
s
dfsd
f
dsf
s
fsd
f
sd
fsd
f
sdf
sd
fsd
f
sd
fsd
cvx
vxc
v
xc
bd
b
gf
h
gy
jgy
jg
hj
gh
jg
yj
ytj
ty
2020年4月22日 20:43
敬启者:个人小网站希望大家多多支持 感谢您对我们热心的支持 f88tw┃华歌尔┃I appreciate your kind assistance. f88tw|墓园|捡骨流程|捡骨费用|捡骨时间|禁忌|捡骨颜色|捡骨师|新竹|时间|台北|桃园|苗栗|头份|火化|晋塔|安葬|法事|捡骨|看日子|墓穴|墓园|坟墓|看日子|乞丐|http://mypaper.pchome.com.tw/f88tw
2021年6月01日 17:46
敬启者:个人小网站希望大家多多支持 感谢您对我们热心的支持 f88tw┃华歌尔┃I appreciate your kind assistance. f88tw| 粗工| 粗工内容 | 粗工| 粗工内容 |墓园|捡骨流程|捡骨费用|捡骨时间|禁忌|捡骨颜色|捡骨师|新竹|时间|台北|桃园|苗栗|头份|火化|捡骨|https://mypaper.m.pchome.com.tw/f88tw
2021年6月26日 00:02
your writing style very good
2021年7月08日 03:22
This is a very interesting web page and I have enjoyed reading many of the articles and posts contained on the website, keep up the good work and hope to read some more interesting content in the future.
2021年7月08日 13:50
This is a very interesting web page and I have enjoyed reading many of the articles and posts contained on the website, keep up the good work and hope to read some more interesting content in the future.
2021年7月15日 02:21
I can’t imagine focusing long enough to research; much less write this kind of article. You’ve outdone yourself with this material. This is great content
2021年7月16日 01:38
I was looking at some of your posts on this website and I conceive this web site is really instructive! Keep putting up.
2021年7月19日 08:49
hello!! Very interesting discussion glad that I came across such informative post. Keep up the good work friend. Glad to be part of your net community
2021年7月20日 00:49
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info
2021年7月20日 04:23
Hello! I just wish to give an enormous thumbs up for the nice info you've got right here on this post. I will probably be coming back to your weblog for more soon!
2021年7月22日 11:22
Fabulous post, you have denoted out some fantastic points, I likewise think this s a very wonderful website. I will visit again for more quality contents and also, recommend this site to all. Thanks.
2021年7月23日 11:35
Thanks for sharing the post.. parents are worlds best person in each lives of individual..they need or must succeed to sustain needs of the family.
2021年7月23日 11:35
Thanks for sharing the post.. parents are worlds best person in each lives of individual..they need or must succeed to sustain needs of the family.
2021年7月25日 06:12
Hello! I just wish to give an enormous thumbs up for the nice info you've got right here on this post. I will probably be coming back to your weblog for more soon!
2021年7月25日 11:33
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people
2021年7月26日 03:06
You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part. This is great content for your readers.
2021年7月26日 12:48
I was looking at some of your posts on this website and I conceive this web site is really instructive! Keep putting up.
2021年7月27日 13:46
This is important, though it's necessary to help you head over to it weblink
2021年7月28日 11:27
Wonderful illustrated information. I thank you about that. No doubt it will be very useful for my future projects. Would like to see some other posts on the same subject!
2021年7月30日 15:46
Hey very nice blog!! Man .. Excellent .. Amazing .. I will bookmark your website and take the feeds also…I am happy to find a lot of useful info here in the post
2021年7月31日 02:53
This is a very interesting web page and I have enjoyed reading many of the articles and posts contained on the website, keep up the good work and hope to read some more interesting content in the future.
2021年7月31日 10:19
I appreciate everything you have added to my knowledge base.Admiring the time and effort you put into your blog and detailed information you offer.Thanks.
2021年8月01日 14:01
Pretty good post. I have just stumbled upon your blog and enjoyed reading your blog posts very much. I am looking for new posts to get more precious info. Big thanks for the useful info.
2021年8月01日 17:51
Awesome dispatch! I am indeed getting apt to over this info, is truly neighborly my buddy. Likewise fantastic blog here among many of the costly info you acquire. Reserve up the beneficial process you are doing here.
2021年8月02日 16:41
You made some decent points there. I looked on the net for your issue and located most individuals will go as well as with the internet site.
2021年8月03日 15:17
Great! It sounds good. Thanks for sharing..
2021年8月05日 19:08
Thanks for writing such a good article, I stumbled onto your blog and read a few post. I like your style of writing...
2021年8月06日 00:02
I wanted to leave a little comment to support you and wish you a good continuation. Wishing you the best of luck for all your blogging efforts.
2021年8月07日 01:18
Really your post is really very good and I appreciate it. It’s hard to sort the good from the bad sometimes.You definitely put a new spin on a topic thats been written about for years
2021年8月08日 22:57
I can’t imagine focusing long enough to research; much less write this kind of article. You’ve outdone yourself with this material. This is great content
2021年8月09日 18:13
I think this is one of the most significant information for me. And i’m glad reading your article. But should remark on some general things, The web site style is perfect, the articles is really great : D. Good job, cheers
2021年8月10日 02:32
This article gives the light in which we can observe the reality. This is very nice one and gives indepth information. Thanks for this nice article.
2021年8月10日 06:04
Really a great addition. I have read this marvelous post. Thanks for sharing information about it. I really like that. Thanks so lot for your convene.
2021年8月10日 23:07
I can’t imagine focusing long enough to research; much less write this kind of article. You’ve outdone yourself with this material. This is great content
2021年8月14日 22:22
This article gives the light in which we can observe the reality. This is very nice one and gives indepth information. Thanks for this nice article.
2021年8月16日 04:50
I can’t imagine focusing long enough to research; much less write this kind of article. You’ve outdone yourself with this material. This is great content
2021年8月18日 10:34
I can’t imagine focusing long enough to research; much less write this kind of article. You’ve outdone yourself with this material. This is great content
2021年8月23日 15:15
This article gives the light in which we can observe the reality. This is very nice one and gives indepth information. Thanks for this nice article.
2021年8月24日 18:31
You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part. This is great content for your readers.
2021年8月25日 08:35
I can’t imagine focusing long enough to research; much less write this kind of article. You’ve outdone yourself with this material. This is great content
2021年8月25日 13:19
Wow, What an Outstanding post. I found this too much informatics. It is what I was seeking for. I would like to recommend you that please keep sharing such type of info.If possible, Thanks
2021年8月27日 06:37
You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part. This is great content for your readers.
2021年8月27日 23:13
Positive site, where did u come up with the information on this posting? I'm pleased I discovered it though, ill be checking back soon to find out what additional posts you include.
2021年8月28日 07:57
This is very useful, although it will be important to help simply click that web page link:
2021年8月28日 10:03
You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part. This is great content for your readers.
2021年8月30日 02:21
I admire this article for the well-researched content and excellent wording. I got so involved in this material that I couldn’t stop reading. I am impressed with your work and skill. Thank you so much.
2021年8月30日 23:28
Thanks for another informative website. Where else could I get that type of information written in such a perfect way? I have a project that I’m just now working on, and I’ve been on the look out for such info.
2021年8月31日 04:19
Cool you inscribe, the info is really salubrious further fascinating, I'll give you a connect to my scene
2021年9月01日 03:14
Thank you because you have been willing to share information with us. we will always appreciate all you have done here because I know you are very concerned with our.
2021年9月12日 22:40
There is a party of professionals in which are well trained in neuro-scientific housekeeping. They are simply experienced and additionally efficient in just about every house bind. You may well hire a fabulous part-time housemaid for Dubai or pc daily chores try full-time service personnel in Dubai. With us, go to unlock quite a plethora of cleaning offerings.
2021年9月15日 03:03
The information you have posted is very useful. The sites you have referred was good. Thanks for sharing.
2021年9月18日 01:45
i was just browsing along and came upon your blog. just wanted to say good blog and this article really helped me <a href="https://www.marketwatch.com/press-release/bruno-nicoletti-selected-as-ceo-of-the-year-by-ceo-monthly-magazine-2021-09-99">Bruno Nicoletti</a>
2021年9月18日 14:12
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.
2021年9月21日 02:24
Great! It sounds good. Thanks for sharing..
2021年9月21日 06:12
wow very nice <a href="https://opseon.com/">uae visa services</a>
2021年9月23日 17:27
This is important, though it's necessary to help you head over to it weblink:
2021年9月24日 07:00
Thanks for writing such a good article, I stumbled onto your blog and read a few post. I like your style of writing...
2021年9月24日 11:44
However, you must remember that not all sports betting software will yield you sizable returns in your sports trading activities.
2021年9月25日 03:13
I think this is one of the most significant information for me. And i’m glad reading your article. But should remark on some general things, The web site style is perfect, the articles is really great : D. Good job, cheers
2021年9月27日 06:10
I visit your blog regularly and recommend it to all of those who wanted to enhance their knowledge with ease. The style of writing is excellent and also the content is top-notch. Thanks for that shrewdness you provide the readers!
2021年9月27日 22:55
I visit your blog regularly and recommend it to all of those who wanted to enhance their knowledge with ease. The style of writing is excellent and also the content is top-notch. Thanks for that shrewdness you provide the readers!
2021年9月28日 14:27
Amazing, this is great as you want to learn more, I invite to This is my page.
2021年9月30日 10:27
Wow, this is fascinating reading. I am glad I found this and got to read it. Great job on this content. I liked it a lot. Thanks for the great and unique info.
2021年10月01日 05:35
You have done a great job on this article. It’s very readable and highly intelligent. You have even managed to make it understandable and easy to read. You have some real writing talent. Thank you.
2021年10月02日 17:25
I all around need to uncover to you that I am new to weblog and totally respected this blog page. Reliable I'm going to bookmark your blog . All of you around have mind blowing stories. Offers of interest familiarizing with us your blog.
2021年10月03日 13:57
This was really an interesting topic and I kinda agree with what you have mentioned here!
2021年10月04日 03:56
nice post, keep up with this interesting work. It really is good to know that this topic is being covered also on this web site so cheers for taking time to discuss this
2021年10月04日 03:57
This was really an interesting topic and I kinda agree with what you have mentioned here!
2021年10月04日 03:58
all around need to uncover to you that I am new to weblog and totally respected this blog page. Reliable I'm going to bookmark your blog . All of you around have mind blowing stories. Offers of interest familiarizing with us your blog.
2021年10月07日 02:19
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
2021年10月11日 03:03
wow very nice <a href="https://somkingundispensary.com/">Buy Naughty One Strain Online</a>
2021年10月26日 00:33
Thanks for the post
2021年10月26日 06:02
Everything has its own value, but this is really precious information shared by Author of
2021年10月26日 22:22
They can guide you completely through the worst stages of your existence concerning your favored trouble
2021年10月26日 22:52
Thank you for sharing a bunch of this quality contents, I have bookmarked your blog. Please also explore advice from my site. I will be back for more quality contents.
2021年10月26日 23:13
Very nice information and useful information.
2021年10月30日 13:48
This is my first time i visit here. I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles. I guess I am not the only one having all the enjoyment here! keep up the good work
2021年11月10日 00:31
thanks for the tips and information..i really appreciate it..
2021年11月10日 01:35
Really a great addition. I have read this marvelous post. Thanks for sharing information about it. I really like that. Thanks so lot for your convene.
2021年11月11日 23:29
Really a great addition. I have read this marvelous post. Thanks for sharing information about it. I really like that. Thanks so lot for your convene.
2021年11月18日 04:07
Really a great addition. I have read this marvelous post. Thanks for sharing information about it. I really like that.
2022年1月29日 11:30
Really a great addition. I have read this marvelous post. Thanks for sharing information about it. I really like that. Thanks so lot for your convene.
2022年2月03日 13:51
Really a great addition. I have read this marvelous post. Thanks for sharing information about it. I really like that. Thanks so lot for your convene.
2022年2月17日 00:54
Superbly written article, if only all bloggers offered the same content as you, the internet would be a far better place.
2022年8月10日 00:11
Gmail is a user-friendly interface that brings a lot of features to the users like Gmail Signature, Google Hangouts, and more. In case, you have to send multiple emails daily then you may allow to add Gmail Signature. how to Add Signature to Gmail This saves your time and also lets the body of mails have the signature of you as an individual or if as an entity. Gmail is a user-friendly interface that brings a lot of features to the users like Gmail Signature, Google Hangouts, and more. In case, you have to send multiple emails daily then you may allow to add Gmail Signature.
2022年9月29日 12:14
Excellent blog right here! Also your site a lot up very fast! What web host are you the use of? Can I am getting your associate link to your host? I want my site loaded up as quickly as yours lol sceneca residences
2023年6月25日 03:54
En el ámbito de la terapia psicológica de pareja, así como en el tratamiento individual, también existe la opción de solicitar una terapia de manera online, modalidad que presenta ciertas ventajas que deben ser tenidas en cuenta. Algunas de estas son la mayor flexibilidad de horarios y comodidad, mayor seguridad y anonimato en el paciente a quien le cueste desplazarse hacia una consulta psicológica y casi siempre, un coste de terapia más económico.
2023年11月02日 05:46
"Building a flowchart drawing tool using HTML5" sounds like a fantastic project! Flowcharts are essential for visualizing processes, and having the ability to create them with a tool built in HTML5 is a promising idea. This article/tutorial promises to be a valuable resource for web developers, as it not only helps you understand the principles of HTML5 but also offers practical application for creating a useful tool. Flowchart drawing tools are in high demand for various industries, from project management to software development, making this a relevant and sought-after skill. I'm looking forward to learning more about this exciting project and how it can streamline the creation of flowcharts. Great initiative! If you need Guest post: Best Guest Posting Services and Blogger Outreach Services
2023年12月03日 02:51
Your safety matters – choose 메이저사이트 wisely. Toto Match's commitment to security ensures worry-free betting.
2023年12月03日 08:49
구글 seo thrives on the continuous flow of fresh, valuable content, positioning your website for sustained success in the digital realm.
2023年12月05日 05:23
오피 sites are my go-to for finding the right OP business that suits my preferences.
2023年12月07日 04:31 Experience the thrill of 유흥사이트 near you. Whether it's a night out with friends or a special occasion, find the perfect venue for fun.
2023年12月11日 04:00
에볼루션카지노 exceeds expectations with its live games. The professional dealers and high-quality streaming make it a top choice for casino enthusiasts.
2023年12月11日 23:44
Safety and variety go hand in hand at 안전카지노. It's a win-win for players.
2023年12月14日 01:48
Stay updated with op사이트 순위 for top-notch website selections.
2023年12月15日 20:31
해외축구중계 is soccer's greatest gift to fans.
2023年12月21日 02:53
I am incapable of reading articles online very often, but I’m happy I did today. It is very well written, and your points are well-expressed. I request you warmly, please, don’t ever stop writing.Do you want to buy the best Chromebook for artists?
2023年12月26日 18:44
Professional Traders: AvaTrade offers professional accounts with competitive spreads at 0.6 pip. This is comparable to that of FP Markets.
2023年12月26日 18:56
I would really like to say 'Thank you" , and I also study about this, why don't you visit my place? I am sure that we can communicate well.
2023年12月26日 19:35
exact to end up traveling your blog once more, it has been months for me. Well this text that i've been waited for so long. I'm able to need this publish to general my challenge in the university, and it has exact identical topic together along with your write-up. Thank you, suitable percentage . Thank you because you've got been inclined to share statistics with us. We will always respect all you have finished here because i recognize you are very concerned with our. Come right here and study it as soon as
2023年12月26日 20:08
Your writing is very charming, I think it's just like your people. Perhaps it's my honor to meet your writing. Your language is relaxed and lively, and after reading it, it makes me feel happy. You need to work hard to update it, and I will keep an eye on it.
2023年12月26日 20:08
i found your this publish at the same time as searching for some associated facts on weblog search... Its an amazing publish.. Keep posting and replace the facts . It turned into a exquisite risk to visit this type of website and i am glad to know. Thank you so much for giving us a chance to have this possibility . I discovered your this put up while searching for some associated data on weblog search... Its a very good post.. Preserve posting and update the facts
2023年12月26日 20:31
Everyone! Come and take a look at the author's article! That's great. It's not only beneficial, but also free! I really enjoy reading your blog, as if I have eyes that can discover the beauty of the world. It's great to see your article. Please continue to publish good articles and let me learn more. Thank you
2023年12月26日 20:42
You are absolutely right. I know people should be saying similar things, but I just think you've said it comprehensively and everyone can understand it. I also like the photos you put here. They are perfect for what you want to say. I promise you will reach so many people today with the words you can say.
2023年12月26日 20:48
Baffling read, Positive site page, a couple of the articles on your site now, and I truly like your style. You're really focal and generously keep up the reasonable work.
2023年12月26日 21:01
i predicted to make you the little remark simply to express profound gratitude a ton indeed approximately the putting tests you have recorded in this text. It is honestly charitable with you to deliver straightforwardly exactly what numerous people may have promoted for a virtual book to get a few benefit for themselves, especially considering the way which you may simply have done it on the off threat that you wanted. Those focuses additionally served like a respeo receive this site as a model, spotless and terrifi consumer friendly style and plan, no longer to mention the substance. You are a expert on this theme!
2023年12月26日 21:09
That are surely wonderful. A large number of tiny essentials are created obtaining lot of reputation know-how. I am just looking towards an item tons.
2023年12月26日 21:16
Your article is great and well written. From the bottom of my heart, I feel that you are truly outstanding. Your post will help more people answer questions and clarify their doubts, as it will have many ideas for us to learn and cheer for you!
2023年12月26日 21:25
You know your projects stand out of the herd. There is something special about them. It seems to me all of them are really brilliant!
2023年12月26日 21:30
Baffling read, Positive site page, a couple of the articles on your site now, and I truly like your style. You're really focal and generously keep up the reasonable work.
2023年12月26日 21:37
That are surely wonderful. A large number of tiny essentials are created obtaining lot of reputation know-how. I am just looking towards an item tons.
2023年12月26日 21:42
I am so lucky to finally find this article. I am a person who deals with kind of this too. This article has huge information for me, and well prepared for people who need about this. I am sure this must be comepletly useful for many people in the world.
2023年12月26日 21:49
Professional Traders: AvaTrade offers professional accounts with competitive spreads at 0.6 pip. This is comparable to that of FP Markets.
2023年12月26日 21:52
Professional Traders: AvaTrade offers professional accounts with competitive spreads at 0.6 pip. This is comparable to that of FP Markets.
2023年12月26日 22:17
We are tied directly into the sate’s renewal database which allows us to process your request almost instantly
2023年12月26日 22:29
exact to end up traveling your blog once more, it has been months for me. Well this text that i've been waited for so long. I'm able to need this publish to general my challenge in the university, and it has exact identical topic together along with your write-up. Thank you, suitable percentage . Thank you because you've got been inclined to share statistics with us. We will always respect all you have finished here because i recognize you are very concerned with our. Come right here and study it as soon as
2023年12月26日 22:55
i found your this publish at the same time as searching for some associated facts on weblog search... Its an amazing publish.. Keep posting and replace the facts . It turned into a exquisite risk to visit this type of website and i am glad to know. Thank you so much for giving us a chance to have this possibility . I discovered your this put up while searching for some associated data on weblog search... Its a very good post.. Preserve posting and update the facts
2023年12月26日 23:02
Two full thumbs up for this magneficent article of yours. I've really enjoyed reading this article today and I think this might be one of the best article that I've read yet. Please, keep this work going on in the same quality.
2023年12月26日 23:06
Everyone! Come and take a look at the author's article! That's great. It's not only beneficial, but also free! I really enjoy reading your blog, as if I have eyes that can discover the beauty of the world. It's great to see your article. Please continue to publish good articles and let me learn more. Thank you
2023年12月26日 23:20
We are tied directly into the sate’s renewal database which allows us to process your request almost instantly
2023年12月26日 23:45
Baffling read, Positive site page, a couple of the articles on your site now, and I truly like your style. You're really focal and generously keep up the reasonable work.
2023年12月27日 00:15
The number one aim is to discover properly talent that'll show up, put on an unforgettable overall performance, be of hobby to your guests, and reason you to appearance right. Using someone that makes use of tasteless statements should honestly placed you in critical hassle, so be sure to locate smooth musicians or entertainers. Whenever you can obtain those preferred goals, the boss and crowd will truly be happy. But how ought to you give you the right company leisure?
2023年12月27日 00:18
Everyone! Come and take a look at the author's article! That's great. It's not only beneficial, but also free! I really enjoy reading your blog, as if I have eyes that can discover the beauty of the world. It's great to see your article. Please continue to publish good articles and let me learn more. Thank you
2023年12月27日 00:42
It's only when it's in a hurry to bring it up in time that it's unbelievable. Your post is very clear, and I may think you are an expert on the topic. Thank you very much to hundreds of people. You need to continue working hard
2023年12月27日 00:46
This is really a cool article. I need to learn more and use it to improve my deficiencies. It would be great if you could come to my blog and take a look.
2023年12月27日 00:58
i found your this publish at the same time as searching for some associated facts on weblog search... Its an amazing publish.. Keep posting and replace the facts . It turned into a exquisite risk to visit this type of website and i am glad to know. Thank you so much for giving us a chance to have this possibility . I discovered your this put up while searching for some associated data on weblog search... Its a very good post.. Preserve posting and update the facts
2023年12月27日 01:00
You are absolutely right. I know people should be saying similar things, but I just think you've said it comprehensively and everyone can understand it. I also like the photos you put here. They are perfect for what you want to say. I promise you will reach so many people today with the words you can say.
2023年12月27日 01:05
I am so lucky to finally find this article. I am a person who deals with kind of this too. This article has huge information for me, and well prepared for people who need about this. I am sure this must be comepletly useful for many people in the world.
2023年12月27日 01:21
I really loved reading your blog. It was very well authored and easy to understand. Unlike other blogs I have read which are really not that good. Thanks a lot!
2023年12月27日 01:22
Your writing is very charming, I think it's just like your people. Perhaps it's my honor to meet your writing. Your language is relaxed and lively, and after reading it, it makes me feel happy. You need to work hard to update it, and I will keep an eye on it.
2023年12月27日 01:26
Your writing is very charming, I think it's just like your people. Perhaps it's my honor to meet your writing. Your language is relaxed and lively, and after reading it, it makes me feel happy. You need to work hard to update it, and I will keep an eye on it.
2023年12月27日 01:27
Your article is great and well written. From the bottom of my heart, I feel that you are truly outstanding. Your post will help more people answer questions and clarify their doubts, as it will have many ideas for us to learn and cheer for you!
2023年12月27日 01:43
I am so lucky to finally find this article. I am a person who deals with kind of this too. This article has huge information for me, and well prepared for people who need about this. I am sure this must be comepletly useful for many people in the world.
2024年1月02日 00:35
누누티비 is a game-changer in online video streaming, providing free access to a world of entertainment.
2024年1月10日 03:34
The multiple camera angles in 온라인 바카라 enhance the gaming experience, making it a top choice for casino enthusiasts.
2024年1月13日 03:04
Hello, I have browsed most of your posts. This post is probably where I got the most useful information for my research. Thanks for posting, maybe we can see more on this. Are you aware of any other websites on this subjec
2024年1月14日 03:51
Heya i am for the first time here. I found this board and I find It really useful & it helped me out much. I hope to give something back and aid others like you aided me. เว็บคืนยอดเสีย
2024年1月15日 05:06
very nice publish, i definitely love this web site, keep on it live slot138
2024年1月19日 19:56
I haven’t any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us
2024年1月19日 20:43
Good to become visiting your weblog again, it has been months for me. Nicely this article that i've been waited for so long. I will need this post to total my assignment in the college, and it has exact same topic together with your write-up. Thanks, good share
2024年1月19日 21:13
Regular visits listed here are the easiest method to appreciate your energy, which is why why I am going to the website everyday, searching for new, interesting info. Many, thank you!
2024年1月19日 22:00
Dae-ho and I have been friends and rivals since we were little. We're both professional ball players and I think he'll want to win as much as I do
2024年1月19日 22:16
I read a article under the same title some time ago, but this articles quality is much, much better. How you do this..
2024年1月19日 22:52
The article looks magnificent, but it would be beneficial if you can share more about the suchlike subjects in the future. Keep posting.
2024年1月19日 23:26
This is the reason it really is greater you could important examination before creating. It will be possible to create better write-up like this.
2024年1月20日 00:19
Hey, I am so thrilled I found your blog, I am here now and could just like to say thank for a tremendous post and all round interesting website. Please do keep up the great work. I cannot be without visiting your blog again and again.
2024年1月20日 01:01
This Post is providing valuable and unique information
2024年1月20日 01:39
This is very interesting, You are a very skilled blogger. I’ve joined your rss feed and look forward to seeking more of your magnificent post. Also, I have shared your website in my social networks!
2024年1月20日 02:18
Thankyou for this wondrous post, I am glad I observed this website on yahoo.
2024年1月20日 18:35
I think this is one of the most significant information for me. And i’m glad reading your article. But should remark on some general things, The web site style is perfect, the articles is really great : D. Good job, cheers
2024年1月20日 19:05
Merely a smiling visitant here to share the love (:, btw outstanding style.
2024年1月20日 20:53
I really loved reading your blog. It was very well authored and easy to undertand. Unlike additional blogs I have read which are really not tht good. I also found your posts very interesting. In fact after reading, I had to go show it to my friend and he ejoyed it as well!
2024年1月20日 21:42
"Thank you for the good writeup. It in fact was a amusement
account it. Look advanced to more added agreeable from you!"
2024年1月25日 17:35
카지노사이트 바카라사이트 우리카지노 카지노는 바카라, 블랙잭, 룰렛 및 슬롯 등 다양한 게임을 즐기실 수 있는 공간입니다. 게임에서 승리하면 큰 환호와 함께 많은 당첨금을 받을 수 있고, 패배하면 아쉬움과 실망을 느끼게 됩니다.
2024年1月25日 17:40
하노이 꼭 가봐야 할 베스트 업소 추천 안내 및 예약, 하노이 밤문화 에 대해서 정리해 드립니다. 하노이 가라오케, 하노이 마사지, 하노이 풍선바, 하노이 밤문화를 제대로 즐기시기 바랍니다. 하노이 밤문화 베스트 업소 요약 베스트 업소 추천 및 정리.
2024年1月28日 16:43
No.1 먹튀검증 사이트, 먹튀사이트, 검증사이트, 토토사이트, 안전사이트, 메이저사이트, 안전놀이터 정보를 제공하고 있습니다. 먹튀해방으로 여러분들의 자산을 지켜 드리겠습니다. 먹튀검증 전문 커뮤니티 먹튀클린만 믿으세요!!
2024年1月28日 16:46
베트남 남성전용 커뮤니티❣️ 베트남 하이에나 에서 베트남 밤문화를 추천하여 드립니다. 베트남 가라오케, 베트남 VIP마사지, 베트남 이발관, 베트남 황제투어 남자라면 꼭 한번은 경험 해 봐야할 화끈한 밤문화로 모시겠습니다.
2024年1月28日 19:03
Wow! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future also
2024年1月28日 19:14
Nice Informative Blog having nice sharing..
2024年1月28日 19:27
This is a brilliant blog! I'm very happy with the comments!..
2024年4月23日 17:39
https://xn--539awa204jj6kpxc0yl.kr/
블록체인개발 코인지갑개발 IT컨설팅 메스브레인팀이 항상 당신을 도울 준비가 되어 있습니다. 우리는 마음으로 가치를 창조한다는 철학을 바탕으로 일하며, 들인 노력과 시간에 부흥하는 가치만을 받습니다. 고객이 만족하지 않으면 기꺼이 환불해 드립니다.
2024年6月02日 20:25
The tech-original mission is to help you better understand technology, and make better decisions in the fields of IT, Tech, and Crypto.
https://www.tech-original.com/
2024年6月07日 16:03
The tech-original mission is to help you better understand technology, and make better decisions in the fields of IT, Tech, and Crypto.
https://www.tech-original.com/